Send raw transaction
You can use URL to sign and send raw transactions. Simple example:
https://app.idena.io/dna/raw?tx=0x0a2d0802104e22146bd...f9c7ab86fece7
Raw transactions can be sent using either Idena Web App or Idena Desktop App. It's recommended to use Idena Web App as a default method for sending raw transactions. Users who have no Idena Web App account can send the coins with the Idena Desktop App by clicking Open in Idena app link below.
The Idena Desktop App pops up automatically when the user clicks dna://raw/... URL.
URL format
URL example for sending iDNA with Idena Web App:
https://app.idena.io/dna/raw?tx=0x0a2d0802104e22146bd...f9c7ab86fece7&
callback_format=html&
callback_url=https://mywebsite.com
URL example for sending DNA coins using Idena Desktop App:
dna://raw/v1?tx=0x0a2d0802104e22146bd...f9c7ab86fece7&
callback_url=https%3A%2F%2Fmywebsite.com
callback_format=html
Parameters:
tx(*): not signed raw transactionscallback_url: specified URL that must return correct json forContent-Type: application-jsonrequest or html forContent-Type: text/htmlrequestcallback_format:json/htmlspecifies if the callback_url supports json format or not (default:html)
(*) - required parameter
Callback URL with html format
By default the web page specified in callback_url will be automatically opened in the user's browser once the transaction is sent to network. Callback URL example:
https://mywebsite.com?tx=0xAd142hGRg2dsdwertu23Fd242hGRg2dsd...
tx parameter specifies the hash of the transaction.
Callback URL with json format (advanced)
We recommend you to use callback_format=json parameter to get transaction hash on your server before transaction is sent to network. Endpoint specified in callback_url will be called with tx parameter. Callback URL example (Content-Type: application-json):
https://mywebsite.com?tx=0xAd142hGRg2dsdwertu23Fd242hGRg2dsd...
Callback URL should return the following response:
{
"success": true,
"url": "https://..."
}
Error response example:
{
"success": false,
"url": "https://..."
"error": "This is the error message that will be shown to the user"
}
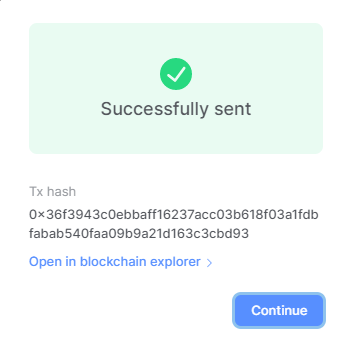
Once successful response is received, transaction will be sent to the network and the following dialog will be displayed:

When Continue button is clicked the web page specified in url will open in the user's browser.